React Native VS Ionic
React Native is very well known and people tend to use it for advanced features in mobile apps. Ionic is mostly used for apps that don’t need a lot of user interaction. It is also popular because it does not need to be set up. Developers just have to choose the code, templates, and JavaScript files. Like React Native, Ionic is also used for building hybrid mobile apps but combines JavaScript and CSS in a single-page app. React Native is available as an Android plugin. This is different from the iOS plugin because React Native has been tailored to the Android platform.
Ionic is the mobile framework for Android and IOS-based mobile applications developed by Web Technologies Inc. It is an open-source framework for building native mobile applications. The project team at Ionic strives to simplify the mobile development process by providing an easy-to-use framework that makes it possible to build applications for Android and IOS mobile operating systems. Ionic is a smart choice for small startups or medium-sized projects and enterprises that need to build native apps.
Since it is open-source it is easy to modify Ionic code and make the application work with various platforms. However, it does not allow the creation of stand-alone applications.
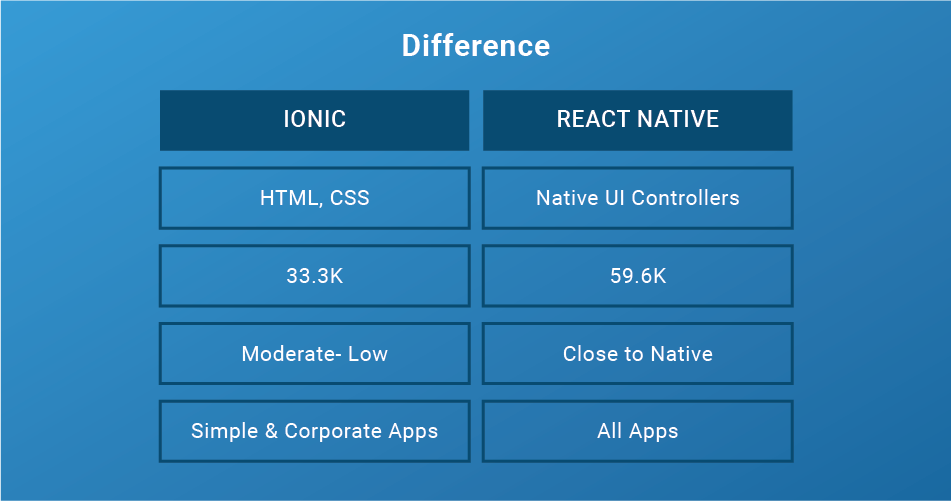
Comparison
Both frameworks are quite similar, but the real reason why Ionic seems so attractive is its non-destructive approach. If you have an existing mobile app, the UI and some parts of the code are already available for you in Ionic. Also, both Ionic and React Native frameworks have their merits. Their way of design is different in many ways. Both frameworks will handle the data-binding part in a similar way, but at the end of the day, it will be your choice.
Let’s start our discussion with a little overview of the two tools and see what advantages each of them has.
Ionic comes with a new way of building mobile apps from a very early stage. It comes with a very basic concept and it is completely different from the ones we are used to. React Native on the other hand is a much more mature and stable project. It has been around for about two years now and it is supported by tons of big-name companies.
You can also access the real Page object while working with React Native. The Ionic UI is the result of a 360-degree data binding. So, the app feels much more native when you touch the interface. You can build a different mobile application more easily and achieve the goals of the development project. But even when working with the same code base, the behavior may be different for different devices. You will also have to deal with the support for iOS and Android. The latter uses a slightly different way of UI development.
React Native VS Ionic Functionality
The ability to deploy apps on any device means you need to constantly come up with UI components that are customizable and add sensibly to the development effort. If your app is not designed correctly, it will not only look bad but also affect your reputation. You don’t want it to be difficult or time-consuming to maintain content on any device!
With the right framework and template designs, it’s easy for designers and programmers to make updates and fixes on the fly. There’s no need for custom code-writing and no worry about bugs. You can deploy your app on all platforms with time-saving templates while still ensuring it looks great!
In other words, your app can be deployed on any platform with different UI components/architectures. There are no conventions, which can add to the development effort and make your app difficult to maintain.
Ionic:
Design and development are based on a top-down approach. The UI components are more of HTML+CSS with a view of some good standards. The “tabs” feature in Ionic is based on what we call “Google Mobile friendly guidelines”.
So essentially, Ionic focuses on the development, but react-native gives you the possibility of porting to most mobile platforms (with a few limitations).
Ionic UI framework
A custom component can be used to build an app. React Native provides this capability but Ionic does not. Ionic is a UI framework that is more suited for developing UIs. An Ionic app can be used for building a UI for mobile apps Components are one of the basic building blocks of React and you should choose the one best suited for your project.

Ionic is significantly better than React Native for complex layouts. On the other hand, the performance of React Native can be dramatically improved by decreasing the view size as well as increasing the number of concurrent render calls.
React Native Learning Curve Feasibility & Consistency
React Native requires very little coding knowledge and it’s based on a solid foundation. React Native, unlike Ionic, lacks a robust code structure. It is a very JavaScript-heavy framework that doesn’t have a “maintainer” that might have issues with adding features or solutions. If you are learning React Native for its code clarity, you won’t enjoy its development speed and syntax because of its complex structure.
React Native VS Ionic Structure
React Native is somehow different from other JavaScript frameworks and it provides an enhanced level of flexibility. However, with its simplicity and lack of options, it may come across as being unsuitable for some projects. This is due to its stack structure. Unlike most other frameworks, the ReactiveX approach in React Native does not support Backbone.js and other asynchronous architectures.
Ionic on the other hand relies heavily on AngularJS, which has proven to be difficult to deploy on server-side applications, making it unsuitable for more complex apps. Due to these facts, Ionic and React Native may not be suitable for all projects.
- The lack of native applications for Android makes it hard to deploy android apps on the go. Android has a substantial market share in the mobile app category, and not having an android app can be a big setback for any business.
Ionic is a cross-platform technology that instantly gives iOS and Android apps native capabilities. You can create your android app for free, and with Ionic’s collaboration features, you’ll be able to share your project seamlessly with anyone on any device.
- Ionic core allows for app development on both mobile and desktop platforms. It also has extensive features such as built-in components, ng-repeat, bundling, customization, styling, etc.
- Ionic Android is the library that drives your mobile app. It is designed for developing native mobile apps. It gives the necessary support for native android frameworks such as cocos2d, tiled and others.
- Ionic Native is an angular 2 based framework which implements native mobile applications. It can be used to enhance cross-platform mobile applications as well.
Essentially, if you are an enterprise to be building enterprise applications, Ionic Core is going to be a better option for you.
React Native vs Ionic Comparison of Popularity
Let’s try to answer the question of popularity between React Native and Ionic.
React Native was launched at the end of 2014, but it did not make a strong impact at that time. It was developed by Facebook to create iOS and Android apps. They decided to make React Native because:
1. They were tired of messing with Objective-C code for iOS
2. They felt React would give them more power.

Why is ionic like React Native?
Both are definitely open source with open and public APIs, unlike iOS. Both are built to take full advantage of the platforms they target. If you target the phone or a tablet, you will target Ionic. If you target an Android device or Apple’s operating system, consider React Native. Both are distributed as free to use.
React Native has all the nice stuff like interactive experience, support for latest features, open-source community, and support for Android, iOS, and now even web.
Although both of the frameworks, React Native and Ionic, have their pros and cons, the most important thing to consider is how your project is going to be used. For example, if your target devices are iOS devices and your team or company is working with them, then go with React Native.
But if you need to support other ora such as Android or Windows, then you should go with Ionic. The idea is not that you have to use the same framework for all your projects but rather pick one for each and give your users the best experience.
React Native VS Ionic Performance
React Native needs only access to the native view layer, which is full-featured and loaded with everything you need to make an app: the Facebook SDK, Play Services, Ionic dependencies, the keyboard, etc. That means it has a very low amount of platform-specific code to write, so it can operate at high performance without any kind of hackery.
There are a lot of free platforms with which you can build an Ionic application and some that are even harder. So, Ionic has the added benefit of being able to work on platforms that it does not support by default.
Memory Usage
There is an ongoing debate about the performance of React Native vs Ionic. To better understand the performance differences, we need to understand memory usage.
With React Native we are doing a lot of communication with the outside world. It is good, as long as we have a faster development environment than on the native side. If we are developing in environments with slow internet, we may face performance issues.
Memory usage for iOS and Android is the same, regardless of the method we use to communicate. It is really important to keep memory usage at a minimum. With Ionic, we have the exact same things to consider. The performance problems are usually caused by too much communication and long data persistence times
Battery Consumption
If you have an Android app development project and your project has battery consumption on high priority, React Native might be best for you. We believe it is the case. There is an infinite number of other factors that will affect your decision, and there is a lot of room for error as well. Although it is worth mentioning that Ionic for Android provides out-of-the-box battery management, React Native appears to be a better framework for battery consumption.
Conclusion
In this article, we tried to compare the similarities and differences between React Native and Ionic when it comes to Android applications. We used the framework switching example (light/heavy components). The architecture of the application is explained and we explained how to apply these frameworks in various scenarios, which is essential for all development projects.
we tried to put the recent information that we found in the React Native framework in a nice way. Good luck and have fun with the development!
Do you have a question or suggestion? Feel free to send us a message of your ideas and we will transform them into great software using the most suitable framework.
