React App Development

Today’s businesses have discovered the importance of providing top-notch services and the best user experience to their numerous customers. To achieve this, these businesses have begun to explore mobile app development with React Native, which has helped to generate an online presence that suits the iOS and Android operating systems while retaining its affordability and practicality. If you have a startup, a React app development company can help you accomplish just that.
React was created by Jordan Walke, a Facebook engineer, and deployed in 2011 on Facebook's newsfeed. React emerged on Instagram in 2012 and became open-sourced in May 2013. It is now one of the most favored JavaScript frameworks for mobile app development today. This means that mobile app development with React Native is here to stay.
To conclude that one platform is better when it comes to react native vs react js app development would definitely be a difficult task but each one is unique and dependent on the project.
Several world-class or renowned brands have adopted React to build their user-friendly mobile applications since it is cost-effective and versatile. This includes Netflix, Airbnb, HelloSign, Imgur, SeatGeek, Feedly, etc. proving how powerful it is.
So if you are thinking of using React Native for mobile app development projects you are making the right decision. Beginners or those coming across this app builder for the first time may confuse React js with React Native. But in truth, they are not the same. However, this article is all about React js and React app development. A bit more information on this aspect will be discussed later in this article.
According to statistics presented by SimilarTechs, the popularity of React has soared to impressive heights i.e., up to 17.6 percent amidst people and the society, up to 11 percent amongst business communities and 55 percent about others. Another report released by BuiltWith indicates that the United States of America ranks #1 in the use of React js, followed closely by Mexico and the United Kingdom. So you can always get a reputableReact app development company to work on your project.
React js for Web App Development
React – also known as React js – is a JavaScript library that is utilized for building User interfaces. It is presently operated and maintained by Facebook, Instagram, as well as a community of developer enthusiasts. And it has been used as a framework for over 32,000 websites. The app builder is used to create complex user interfaces that will be broken down into simple components so that they can be configured and tuned easily. Next, we’ll see how using React js for website development has impacted the IT sector.
How React js for Web App Development is Changing the IT Landscape
React js for website development has transformed businesses and world-leading brands such as Netflix, Apple, and Paypal are making use of React js for their website and app development. It has become a must for single-page apps that are required to be responsive, fast, and error-free.
React js is considered a 'One-size-fits-all' framework as developers around the world use it to develop several apps and still works remarkably well. The option of using React js for website development is versatile and can be readily understood just by looking at the organizations that make use of it. This means that a suitable React app development company can handle any flexible request you might have for your project.

How React is Rewriting App Development
Reusability for Easy Maintenance and Enhanced Productivity
Most mobile applications follow changing algorithms and complex logic for one portion to affect the other. This ends up creating a fussy situation while creating or launching updates. React is capable of reusing system components and this has become a boon for both developers and designers
The reuse of assets i.e., digital components, is a widespread phenomenon and usually involves reemploying digital objects such as buttons, checkboxes, etc. Adopting React js for website development allows users to reuse a vast majority of digital components that range from root components to highly-specific components. This promotes productivity since it is ultimately less time-consuming.
React App Development is SEO-friendly
Local or common search engines generally fail to read mobile apps that have heavy JavaScript. Of course, this is not to imply that developers should no longer create heavy JavaScript mobile apps. In this situation, developers turn to React js for website development since it can run on the server, render, and then return the virtual DOM to the browser as a standard webpage. Google has significantly improved its algorithm in order to specify this particular scenario, less popular search engines such as Yahoo! Bing, etc. are still not able to detect JavaScript-heavy mobile applications.
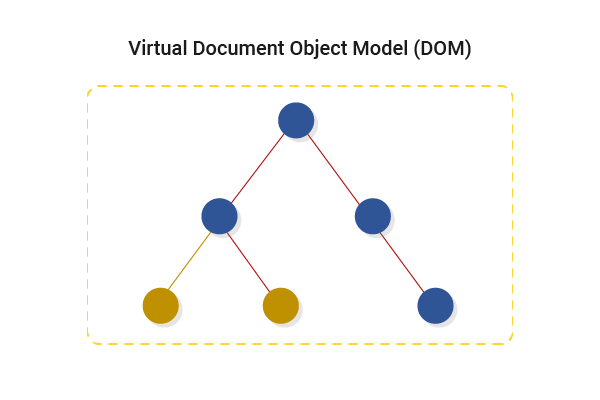
Virtual Document Object Model (DOM)
Virtual Document Object Model is the central feature that drives React to building fast and scalable apps. It has a memory reconciliation algorithm that helps React js to create a representation of a website page in virtual memory. Virtual DOM, therefore, is the representation of the original Document Object Model. Whenever changes occur in a web application, the entire user interface is usually re-rendered in the Virtual DOM representation. Developers can, therefore, check the difference between the earlier DOM and new DOM representation.
The original DOM later on updates only the components that have changed, not all components of virtual DOM. This results in the development of applications faster with the wastage of memory. In other words, virtual DOM enhances the user experience while enabling developers to work faster. It is much easier and faster to speed up the updates via the use of Virtual DOM. Moreover, other advantages are available, which include building isomorphic applications, providing powerful tools to the developer, great for search engine optimization, and so on.

React: A Blessing for Mobile Application Owners
React is not only helpful to mobile app developers but also beneficial for the owners of mobile applications. It provides a lot of benefits such as running seamlessly during data rendering, increases business productivity, and can work on any device while establishing a connection with your target audience.
Additionally, React js assists the customers in several ways. This may include linking their credit cards with their respective bank accounts, advanced notification management, responsive designs, etc.
JavaScript XML
JavaScript XML – otherwise referred to as JSX – is a syntax extension that sets forth how the mobile or web UI should look like. The markup syntax looks much like HTML, but in reality, it is a combination of XML and JavaScript.
With JavaScript XML, developers can create blocks of React UI and React js components quickly by making syntax of HTML. It is quite identical to the HTML that programmers will eventually inject on the webpage.
Hence, JavaScript XML is one of the best features provided by React since it allows developers to opt for an easy way out.
Reacts Works Seamlessly with Writing Components
This is one of the parameters of React that has to do directly with the first display that users interact with. The manifestation of Facebook allowance on the acceptance of HTML and JavaScript as JSX has eliminated the need to write separate components codebase. This makes React so much richer when it comes to displaying rich content. No complexities are generated to follow the strict regulations for building custom-made components and easy to go with React.
Exceptional Open Source Library
React has an excellent set of libraries that provide different types of patterns, templates as well as numerous architecture. The script is an open-source that deals with custom-made patterns and templates. The Open Source Library is one of the most important or greatest assets that React offers both web and mobile development. This app builder does not limit impositions such as patterns, templates, or even complex architecture. React also allows users to continually develop in order to grow, which is why it is open to contributions.
The Class System
React is usually engendered with a class system since everything revolves around the elements. Each of the elements has its own ecosystem, which is why they are primarily developed with a particular concept in mind. The conventional class system of React js is outdated since the traditional MVC (Model-View-Controller) is no longer present.
React Gives Room for Component Reusability
React supports component reusability, which holds a lot of benefits for developers. Developers will end up putting in less effort as they develop apps since it is reusable for other applications. The accuracy, as well as the speed of the app development, also significantly improves.
Time Savvy
Developers are always free with the development hacks when they use React as their programming script. And this is because it has a myriad of hacks that end up saving a lot of time via the reuse of the components. React supports the reuse of most of the components that developers have created, as noted before. This means that developers don't have to rewrite the same code again and again. Therefore, if you require such a platform for your next big mobile application project, do hire a React App Development Company.
Documentation
If you use React to develop a mobile application, you must get familiar with Documentation. This is because Documentation will come in handy in your task since it usually contains tips and guides that focus on where you can start the design from and so on. In the future, it is believed that Documentation will also provide users with several external resources.
The Unique Selling Points of React js from a Business Perspective
Component-based Architecture that Saves Time
React established the concept of component-based architecture, which implements the reusability of components, thereby saving a tremendous amount of time.
The component-based architecture takes several pieces of large user-interfaces and then converts them into a self-sustaining, independent micro-system.
Vast Ecosystem of Developer Tools
If there is one framework that is blessed today, it is React js, thanks to its massive community of enthusiastic developers. These developers have created an enormous ecosystem of component libraries, tools, extensions for code editors, IDEs, web browsers, and so much more.

The availability of a huge ecosystem of third-party extensions and tools let loose a new dimension of innovation while saving both resources and time simultaneously. React is powered by a community, making the framework one of the most popular options for building innovative, groundbreaking mobile applications and websites.
React Gives Power Boost to SEO
React js has the capability of server-side rendering, which gives a power boost to the SEO of an app or a webpage, thereby attracting more organic traffic. When Google bots visit a server that has already rendered both the images and content, it becomes faster to index and cache the content. This gives a significant heads up to the overall search engine optimization strategy of a site. Moreover, if Google bots directly index the content right from the server-side, the load time of the page significantly decreases. The fast visibility of webpages give users a much better user experience, which is a win-win situation.

React Native vs. React js App Development
Next, let’s take a look at the react native vs react js app development solution for your project.
React may be a JavaScript library that is used for developing reusable UI components whereas React Native is an open-source JavaScript mobile framework that helps developers code for cross-platform apps with the quality of native applications.
React Native has also had a significant impact or influence in the mobile app development industry. Mobile apps such as Facebook, Skype, Instagram, etc. were built using React Native. The smooth animation support and rich user interface of React Native are evident in each of these mobile applications.
The primary aim of React Native for mobile App development is to code once and make it available for Android and iOS platforms. And since React is the key that drives React Native, developers need to understand React js to the core. But to be a great React Native developer, there is a need to have an excellent grasp of the new JavaScript ES6, which is the most recent version of the language.
React Native for mobile App development also comes with a dynamic library known as 'Animated' which offers smooth animations. It provides Layout Animation, which is presently supported by iOS only. React and React Native are virtually the same in every manner. React Native is built heavily on React, which is why developers can discover more of React js in React Native. React Native for mobile App development gets all the benefits or advantages of React. Both React Native and React js follow component-based architecture. This means that both of them make use of the same React components.
Main Differences between React Native and React
In this section we'll take a look at the notable differences between react native vs react js app development for your project.
- React is a JavaScript library that enables the developer to create a high-performing and engaging UI Layer. On the contrary, React Native is a framework for building cross-platform applications for web, Android, and iOS.
- React js utilizes Stylesheets for building UI and don’t use CSS whereas React Native uses CSS components
- Virtual DOM is employed for rendering browser code in React, while native APIs are utilized for rendering components in mobile.
Both React and React Native are vital pillars for web and mobile application development. And this is due to their flexible functionalities as well as an evolving ecosystem of libraries, which has made them gain momentum with each passing day. Therefore, getting started with your mobile app development with React Native or React js for website development has never been easier.