Introduction
Nativescript is a framework that is used to create native mobile applications with JavaScript. In contrast, Flutter is a framework that allows you to create both Android and iOS apps from the same codebase. In this article, we will be comparing the Flutter vs Nativescript frameworks to help readers make a well-informed decision about which one they want to use for their next app.
What is Flutter?
Flutter is a framework that Google developed to build apps for iOS and Android. On the other hand, Nativescript is a framework that offers full native-like functionality to the apps, it is developed by Facebook to build mobile apps. This framework has many advantages and disadvantages, but before getting into all these aspects let’s learn a bit more about Flutter vs Nativescript. A high-level view of Flutter, unlike traditional frameworks like Vue or Angular, provides many tools to start coding using its language of choice, Dart.
Two very important features of Flutter are:
- Live Apps Development: The ability to run the app just like a native application on devices, both Android and iOS.
- Live App Updates: While using these app updates notifications will be sent to the users.
Flutter was chosen by 7.2 percent of the community because of its libraries and tools. Flutter vs Nativescript is used by 39 percent of the population globally to create cross-platform mobile applications. By 68.8%, the developing community prefers to utilize Flutter.
What is Nativescript?
Nativescript is a set of tools and software built by creating a bridge between JavaScript, HTML, and CSS and native mobile and tablet apps. Thus, it helps in bridging the gap between cross-platform compatibility, robustness, and also enables the use of native assets in creating applications.
The primary functionalities offered by this framework are:
- Support for core iOS APIs: Generated xCode project, in case you wish to develop apps for iOS.
- Enables the use of the same code for iOS and Android.
- It also provides various tools for the further enhancement of the experience of the developers in native mobile apps.
- Facilitates its integration with native mobile apps such as IOS, Android, and Windows Typescript – This is a superset of JavaScript with many features.
How Does Flutter Rank Against Nativescript In Terms of Cost, Ease of Use, and Developmental Advantages?
Let’s take a look at Flutter’s compatibility with current versions of Android, iOS, and macOS. The framework requires at least Android 4.4.2 or iOS 9 to run, which means that newer devices are not compatible. Flutter vs Nativescript must have been compiled using a Google compiler. So, it means that you have to have a proper development environment set up to compile with Flutter.
You can download, install and use Flutter for free. When creating a new project, you will be asked to choose between JavaScript and native projects. To be a proficient Flutter vs Nativescript developer, you will need to go through a couple of tutorial videos before you can create any single Flutter project. A short-term training video on Flutter can be very helpful.
Features of Flutter Framework
In the beginning, we all think that there are good and bad guys. Both these frameworks are really good and unique in their own way. The most important thing to consider is, are you ready to make the transition from mobile web apps to native apps?

Flutter is a framework created by Google that allows you to create native apps using pre-configured widgets and components. Nativescript, on the other hand, is a JavaScript-based framework that provides comprehensive native-like capabilities as well as multi-platform compatibility. Vue, Angular, and Typescript are used to code apps created using this framework. So, which frameworks are the easiest to modify, which are the most cost-effective, and which are the most expensive?
The major features that come in flutter include:
Hot Reload
Flutter takes hot reloading a step further compared to other frameworks. It is a framework that automatically checks code files, updates the underlying frameworks, and then recompiles them in the background, and when the code changes, Flutter automatically reloads it. In comparison, native mobile apps run in a contained environment within a packaged application where updating the code within the application will stop the application from running properly. Flutter vs Nativescript takes this idea a step further.
Flutter’s hot reload functionality allows you to experiment, develop UIs, add features, and correct issues fast and simple. Hot reload works by injecting updated source code files into a Dart Virtual Machine that is already executing (VM). The Flutter vs Nativescript framework instantly rebuilds the widget tree once the VM updates classes with new versions of fields and methods, letting you immediately see the consequences of your modifications.
Rich Widget
in a vector design, which allows you to have many common widgets. You can easily use CSS to style them and to have complex layouts. Flutter vs Nativescript also offers support for your JavaScript code, with access to both native and DOM APIs. This makes it easy to build things like UIs, login/sign in, and some user interaction through native JavaScript.
Nativescript offers a similar technology in a JavaScript-oriented framework that allows you to build native apps. Not only is it built with JavaScript and TypeScript it is also very flexible. This makes it easy to take advantage of the entire JavaScript ecosystem. While you can only write native-like applications with this framework, and cannot write complex UIs. These widgets do give you a high degree of control and allow you to do more.
Built on Nativescript
The Nativescript framework was started by Google developers to provide seamless integration between web technologies and native mobile development. Google wanted to build and Nativescript Nativescript Will Have Hot Reloading with Appoium There are the two (2e) major platforms and their battle for the true mobile application development platform
We asked experts to compare the Flutter Framework vs Nativescript. Here’s what they had to say
Flutter is a highly responsive, cross-platform framework built on top of Dart. It enables applications to run on multiple platforms including iOS, Android, and WebView (WebAssembly support is coming). Since this is an open-source framework, you can use the code to build any app you wish and in multiple languages, including Javascript, Python, Java, Ruby, and more.
Flutter offers features that make development smooth, quicker and have better control over issues such as design and navigation. Because of its architecture, Flutter compiles quickly and is built on Angular 2. Flutter’s components provide a rich user interface (UI) and navigation. The user interface (UI) is provided by the Material Design UI components. Flutter vs Nativescript provides a rich UI that enables applications to become visually appealing.
Flutter makes it easy to have rich layouts and fluid animation. The animation effects in this framework are capable of delivering a variety of effects such as sliding, rotating, and flipping. In a Flutter application, the buttons and text are scrollable and support drag-and-drop interactions.
If you are looking for a highly versatile and modular framework, Flutter is definitely worth checking out.
Why Flutter vs Nativescript?
Flutter offers faster code
Flutter Quick shipping cross-platform framework is excellent for building native mobile apps. Through Flutter, the company can release a framework that is optimized for different devices and users across the world, on-premise, and cloud. Using Nativescript, you can develop a library of Angular-styled user interface components and add a modern touch to your mobile apps.
Flutter Code Sharing
As part of its effort to increase the number of Flutter apps on the app store, Google released Code Sharing on Nativescript which allows developers to upload their Flutter code to Nativescript. The good news is, Code Sharing allows you to code-share Flutter code on any of the supported Nativescript. That means you will get native UI elements, Forms, Transforms, and animations. It’s a great opportunity for developers to take advantage of Flutter vs Nativescript without spending much of their time writing Flutter code.
Features of Nativescript
Native Functionality

Through native components with the native performance, Nativescript accesses Native device API that other frameworks like Flutter lack. The Vue.js framework has been rewritten to make way for a responsive structure and thus users can enjoy a seamless transition between devices.
Both the frameworks are amazing in their own way, but which one is better for you depends on your requirement if you’re building a simple app or building a long-term product.
Nativescript cross-platform compatibility
By using a system like Nativescript, it is possible to build cross-platform applications. Nativescript will also automatically adapt to other environments such as Android, Windows, and iOS. The Nativescript supports multi-platform development that has required optimization and knowledge of your target platforms.
A cross-platform app can run on different devices and applications in different environments. Nativescript offers developers this possibility. A developer can create an app using Vue.js and run it on iOS, Android, and even Windows. It’s made possible using only JavaScript and Vue.
Flutter Vs Nativescript Performance

The performance difference between Flutter vs Nativescript is one of the most hotly contested topics in the world of mobile development. This article takes a look at the two technologies to see which one is better for developing mobile applications. There are many factors that come into play, but ultimately it all comes down to what you are trying to build, what skill set your team has, and how much time you have.
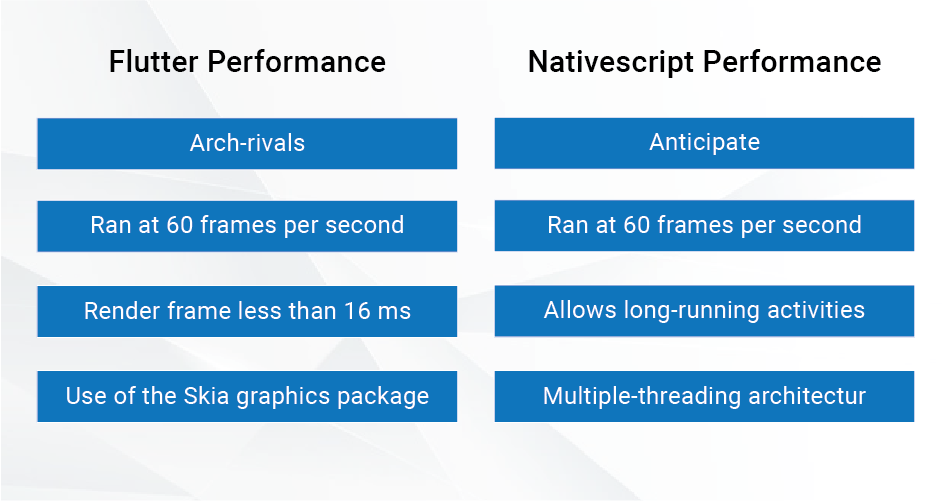
Flutter Performance
Flutter outperforms its arch-rivals in terms of performance. It is not necessary to use a bridge to connect between native modules because native components are available by default. The hello world program ran at 60 frames per second, and the time it took to render each frame was less than 16 milliseconds, according to the performance test.
The number of frames that were dropped was reduced. Flutter vs Nativescript makes use of the Skia graphics package, which allows the user interface to be altered every time it has to be redrawn. So, even at 60 frames per second, the Flutter functions well.
Nativescript Performance
Nativescript’s performance is neither great nor low, as you might anticipate. Nativescript animation runs at 60 frames per second without issue. Furthermore, this framework allows for the offloading of specific types of long-running activities in order to maintain a balanced frontend pace for quick performance.
The ability to unload in Nativescript is achieved using the multiple-threading architecture. The implementation of certain best practices is required to increase framework performance. Some of these techniques include integrating manual tool instrumentation to improve speed and tracing of execution time within an application.
Conclusion
A balance has to be met for the project as they both are quite different and come with their own benefits. However, if you are new to native development, then you may like the idea of choosing Nativescript because it gives you a base to get started. However, if you already have experience in coding and are looking to move into native development, then you can opt for the Flutter framework, but it’s not a catch-all as the price tag can be a bit high.