Introduction
As Google reveals its plans to roll out new metrics -core web vitals- for measuring the quality of user experience (UX) on online sites, which will play significant roles in SEO and Google rankings, some questions have been shooting in the minds of web owners, marketers, SEO experts, and web gurus. Some of these questions are, what are the core web vitals? How do I pass core web vitals and what is the necessity of SEO in a growing company?
In this article, we shall be breaking down all the answers in other to feed you with enough information about SEO and the core web vitals
What Are The Core Web Vitals?
One of the most important questions that this article answers is, what are the core web vitals?
The core web vitals are metrics for measuring the performance of web pages based on user experience, which is very significant in the website’s Google ranking. According to Google, the three metrics of the core web vitals are;
- Largest Contentful Paint (LCP) – Loading Speed
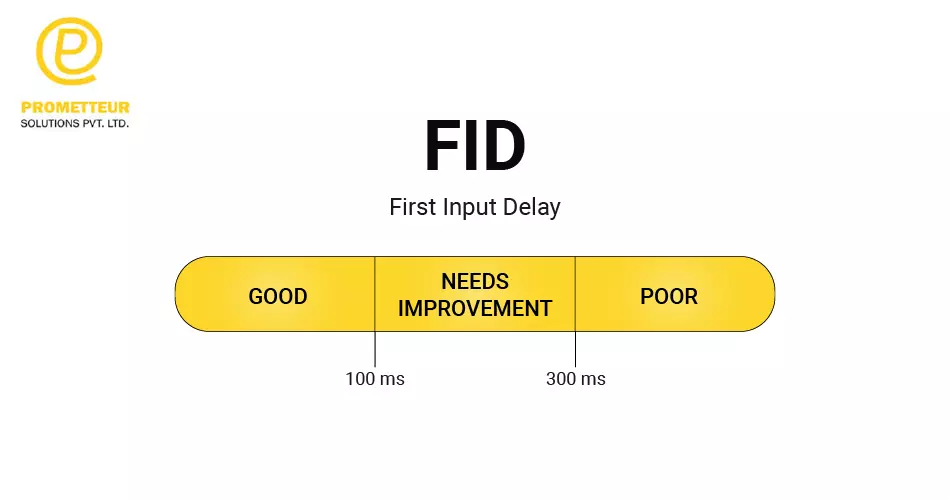
- First Input Delay (FID) – Interactivity
- Cumulative Layout Shift (CLS) – Visual Stability
The core web vitals use speed, interactivity, and visual stability to diagnose your website’s performance and get a breakdown of every page’s reports.
Largest Contentful Paint (LCP) – Loading Speed
Good page loading speed should be the first to come to your mind whenever the question (what are the core web vitals?) pops in your head.

LCP is used for measuring the loading speed of a web page by marking the page load time frame. For a good user experience, Largest Contentful Paint on all devices should not be more than 2.5 seconds of complete page loading. If a page’s Largest Contentful Paint is beyond 2.5 seconds, it means there is a need for optimizations to meet the user’s loading demands. LCP can be measured with either field tools or lab tools, and these field tools include Page Speed Insight, Chrome User Experience Report, Web Vitals and Search Console. The Lab Tools include WebPageTest, Lighthouse, and Chrome DevTools.
First Input Delay (FID) – Interactivity
As the question, what core web vitals still lingers, another metric to come to mind is interactivity.

They are the First Input Delay (FID) to measure web interactivity by focusing on a web page’s responsiveness. FID goes further than just measuring the speed of loading a webpage to focusing on how well and fast the user can interact with the web content quantifying the user’s experience and feelings when interacting with the web page. Interactivity is calculated by the timeline between the user’s request for content on a webpage via a click and when the requests have been fully processed. A good FID is usually less than 100ms. If the process takes more than 100mms before the clicked event is processed, improvements should be made for better interactivity.
Cumulative Layout Shift (CLS) – Visual Stability
Visual stability on web pages is the last metric to come to mind in detailed answers to the question, what are the core web vitals?
CLS, which is for the visual stability of the layouts of a webpage. It does this by quantifying the numbers of unexpected layout shifts on a webpage. A cumulative Layout Shift causes lots of damages, and it negatively affects the user experience. The unexpected movements of web content can get your reader lost and frustrated. If the texts, images, and videos of a website unexpectedly move, change shape and sizes. This unexpected adjustment can get your reader lost and give them a bad experience on your web page.

The Cumulative Shift (CLS) will give you a detailed report of this problem by measuring users’ real-time experiences on your webpage. CLS measures every unexpected layout shift on a web shape by focusing on unstable and distance traction elements. CLS reports on the total of the layout shifts scores. A good Cumulative Layout Shift score is between 0.1 and below. CLS is to ensure website owners create web pages that will give their users the delightful experience of using their website without dealing with unexpected shifts in webpage layouts
How Do I Pass Core Web Vitals?
Now that we have answered the question, what are the core web vitals? The next question to answer is the second one that keeps popping up since Google announced the rolling out of the three metrics in 2021; how do I pass the core web vitals?
You can only pass the core web vitals by analyzing the performance of your website using these three metrics; Largest Contentful Paint (LCP) – loading speed, First Input Delayed (FID)- interactivity, and Cumulative Layout Shift (CLS)- visual stability.
1. Largest Contentful Paint (LCP) – Loading Speed
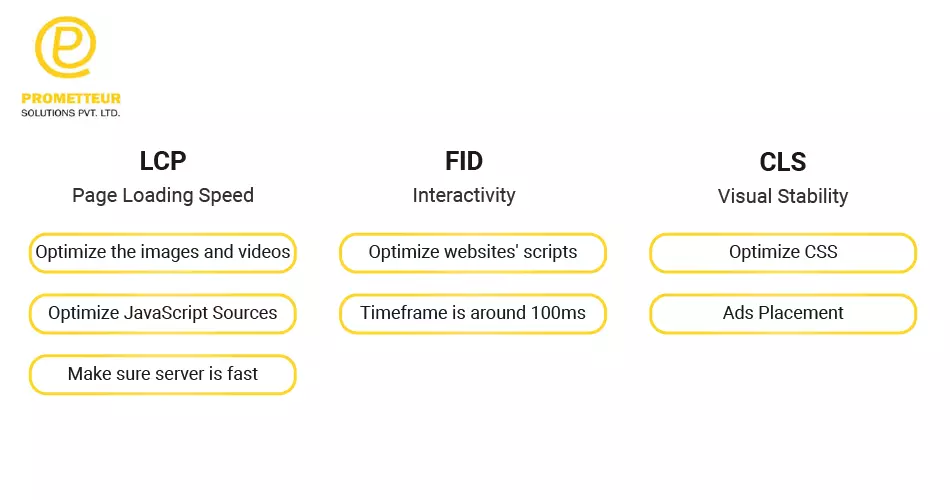
Several factors influence your web page’s loading speed and optimizing them in the best ways to give the users a delightful experience is an excellent way to pass your core web vitals. Getting your LCP right gives you a good chance at passing your core web vitals. To get your LCP right, you should do the following.

Images and Videos
Optimizing the images and videos on your web pages is excellent for passing your core web vitals. Images and videos are the most influential factors that cause delays in the loading of web pages. If you can optimize them, your website’s loading speed will become faster and better, which will help you pass your core web vitals score. You can optimize your images by reducing the background image’s dimensions and replace them with background colors. Experts claim that background images have little or no impact on small devices (usually what most of your users use to access your webpages); you can remove them and use background colors for improved loading speed.
Video files are becoming more important and valuable on the web, mainly because video advertising is becoming very popular. However, not every user is interested in watching videos on visited sites. You can optimize your videos by using image placeholders to be loaded only when they have clicked the image. This means that the video does not have to load along with other contents of the webpage. It only loads when the user shows interest by clicking on the image linking to the video.
If you wish to upload your videos on your webpage, place them below the folds; that way, your users get to read some content before watching your videos that way, and the video must have finished loading before the user gets to it. Other ways to optimize your videos for faster loading include lazy loading, use of WebP Images, and optimization of images and video file sizes. Doing all these will significantly improve your web page’s loading performance, thereby increasing your chances of passing the core web vitals.
So yes, how do I pass core web vitals? Optimize the images and videos of your website and you will be some steps closer.
Optimize Your JavaScript Sources
JavaScript can influence the LCP of your website, hence the need to make sure that it is optimized to speed uploading. Also, several JavaScript features are now present in CSS3 and HTML5; optimize this by revamping and reducing your JavaScript code as much as you can. This will improve your website’s loading speed, therefore positioning it to pass core web vitals.
Make Sure your server is fast.
Sometimes the server hosting your web pages may be causing your web page to score low on LCP, hence giving your website a low core web vitals score. Make sure you are on the correct server that enables your website to load faster and better. Some web hosting companies have slower and faster packages and are subscribing to the fastest packages.
Okay, so after optimizing your videos, images, and now JavaScript and making upgrading to a faster server just to be sure, but you still haven’t found the answers to your question, how do I pass core web vitals? Don’t worry. You are doing well, there are other things to consider doing.
2. First Input Delayed (FID) – interactivity
Aha! Loading speed has been optimized, now let us look at another answer to how do I pass core web vitals?
These are the metrics used in calculating how fast your website is in responding (processing) to user’s clicks. Since this has a lot to do with event listeners, JavaScript is the most influential factor responsible for your web pages’ interactivity. Ensure to optimize your websites‘ scripts to interact very quickly when the user clicks the button.
The FID metric can only be evaluated using the field lab because it requires actual time user activity on your web page before measuring the speed of processing clicks. Always make sure that the responsive timeframe of your website is around 100 Milliseconds. This would pass the core web vitals for a delightful user experience.
3. Cumulative Layout Shift (CLS) – visual stability
Great! Loading speed is good. Interactivity is also good but you still haven’t seen the desired result so the question of how do I pass core web vitals is still in your head. Well, that is because there is still something else to do; visual stability.
Your web pages should not have texts, images, and videos moving unexpectedly while the user is on the web pages. Layout shifts are malfunctions, and they can prevent your sites from passing the web core vitals as they do not provide a delightful user experience. Unexpected layout shift is influenced by several factors, including CSS layouts, fonts, Ads, images, videos, and dynamic content.
Optimize Your CSS
While CSS plays a significant role in designing your web pages, it is crucial to make sure that it is well optimized, especially in the widths and heights of layouts for different devices. Also, consider using the inline CSS style to design the fundamental part of your webpage designs (use inline CSS where is necessary.
Images and Videos: Always make sure the images and videos on your web pages have widths and height attributes. Doing that enables web browsers to position them properly as they load.
Ads Placement:
Always make sure to design spaces and layouts for Ads. Also, have images of falling back on whenever the Ads get blocked.
Therefore, optimizing your website for a good core web vitals score involves diagnosing and making all the necessary improvements on your website using three metrics: LCP, FID, and CLS. Simply put, use the metrics to improve your website’s user experience
The core web vitals do not render other relevant tools to diagnose and optimize web pages and user experience ineffective. It will instead be a solid easy to use tool for the optimization of web pages. Core web vital emphasizes the importance and need for an excellent web page experience for better ranking and delightful user experience.
The necessity of SEO In A Growing Company?
People often ask, why SEO, if you can use online social media platforms and paid online advertising to promote your company? They also ask, what is the necessity of SEO in a growing company?

SEO is about people and search engines. There are many benefits of SEO in the growth of businesses/companies. A good example of the necessity of SEO in a growing company is that it drives more traffic to a website using organic search engine results. SEO is used to attract genuine visitors to your company website. The visitors who are directed to your website in significant traffic are genuine because they need your product and services.
Data Collection and Analysis
Another necessity of SEO for a growing company is that it can be used to collect relevant online data regarding what people search for the most on the internet. SEO pays attention to the things that people want or need, including the words that they use in their online activities and research. It uses these data to connect these people to the relevant online businesses offering the services and selling the goods they are searching for on the internet.
Visibility and Trust Building
The necessities of SEO do not stop with generating traffic to websites as it is a good tool for a well-designed marketing campaign, and a company website with SEO optimization goes a long way in building trust and giving your company better visibility to many people on the internet. SEO will help your company website rank higher on Google, win your customers/clients’ trust, and increase your company’s credibility.
SEO IS Economically Friendly
SEO marketing campaigns are cheaper than paid online marketing, hence cost-effectiveness is a necessity of SEO in a growing company. SEO campaigns are more economically friendly when compared with social media, and other paid marketing campaigns. SEO comes with long-lasting results, which your company will continue to gain from overtime. It will make your brand to be present at the right place when people need it.
SEO Increases Traffic and Conversion Rate
One profound necessity of SEO in a growing company is that it is excellent for giving your website a top ranking and other search engines. This would undoubtedly bring many more people to visit your business company, allowing you to engage them, form relationships, and convert sales.
Summing Up
Indeed, while it is a fact that SEO is of great necessity in growing your company, it may sometimes produce expected results, especially when it is not well utilized by markets. Sometimes, the expected results may come within a short time or require patience and hard work before yielding positive results.
